Using Asynchronous Tags
Using Asynchronous Tags for faster banner ad load times
Adnation has added the ability for Publishers to use Asynchronous Tags for desktop and mobile banners ad zones. When creating either of these zone types, Publishers can use this tag to ensure that zones are loaded onto the page asynchronously.

Why use asynchronous tags?
The ads can load asynchronously, meaning that other content can load alongside the ads. This will increase performance when used on well-optimized sites.
Publishers can now use a single request to get multiple ad zones on the same page. This is more efficient and will lead to a performance increase also.
This script avoids using some outdated JavaScript features which many developers are moving away from.
As a Publisher, you can of course continue to use the two older scripts we provide: Standard and iFrame. Currently, some Publishers use the iFrame to ensure their page never gets blocked loading. They can continue to use it, but this new script has the same advantages, only with increased performance and ease of use. Google rankings of sites are partially based on performance, so the performance increase can result in improved Google ranking also.
Using Asynchronous Tags
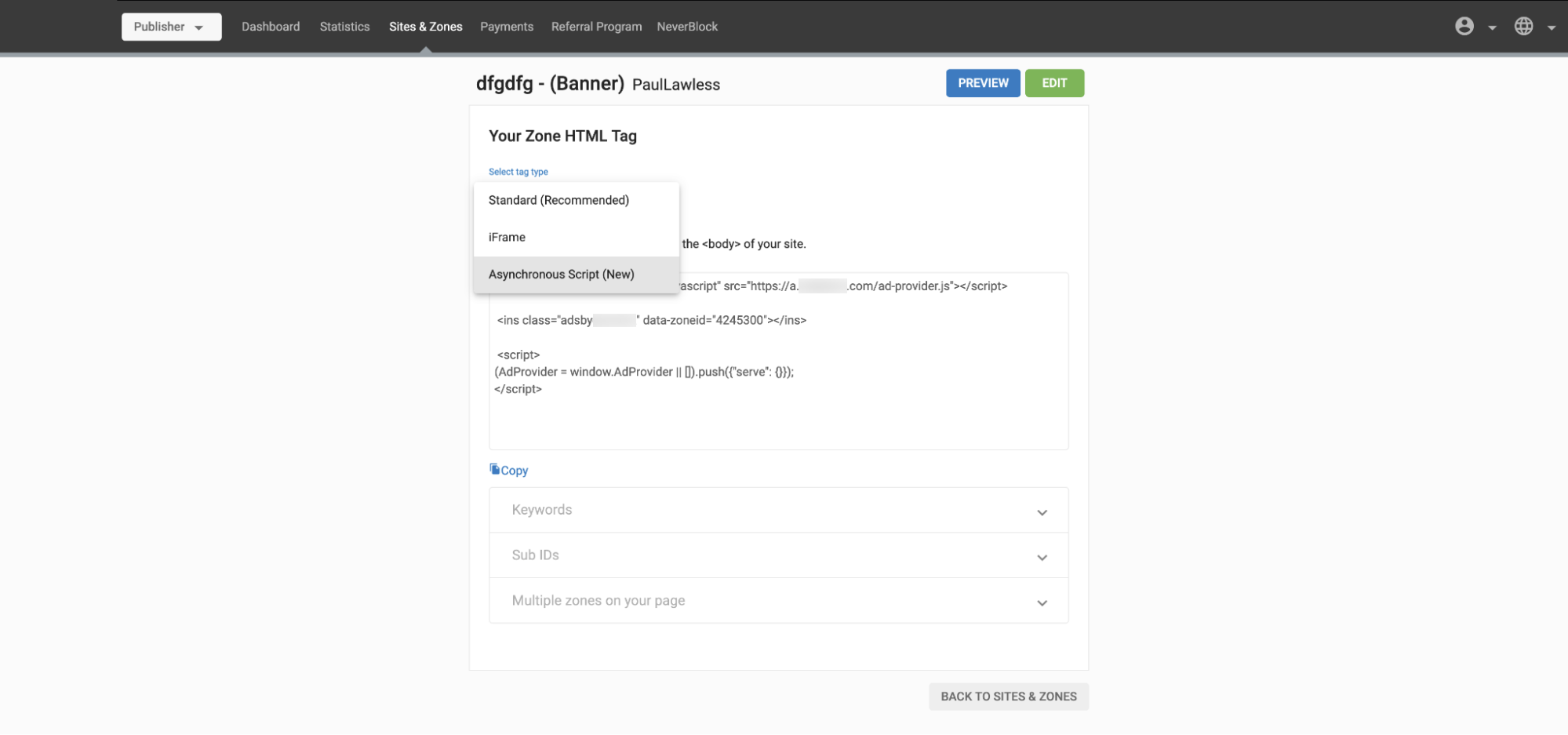
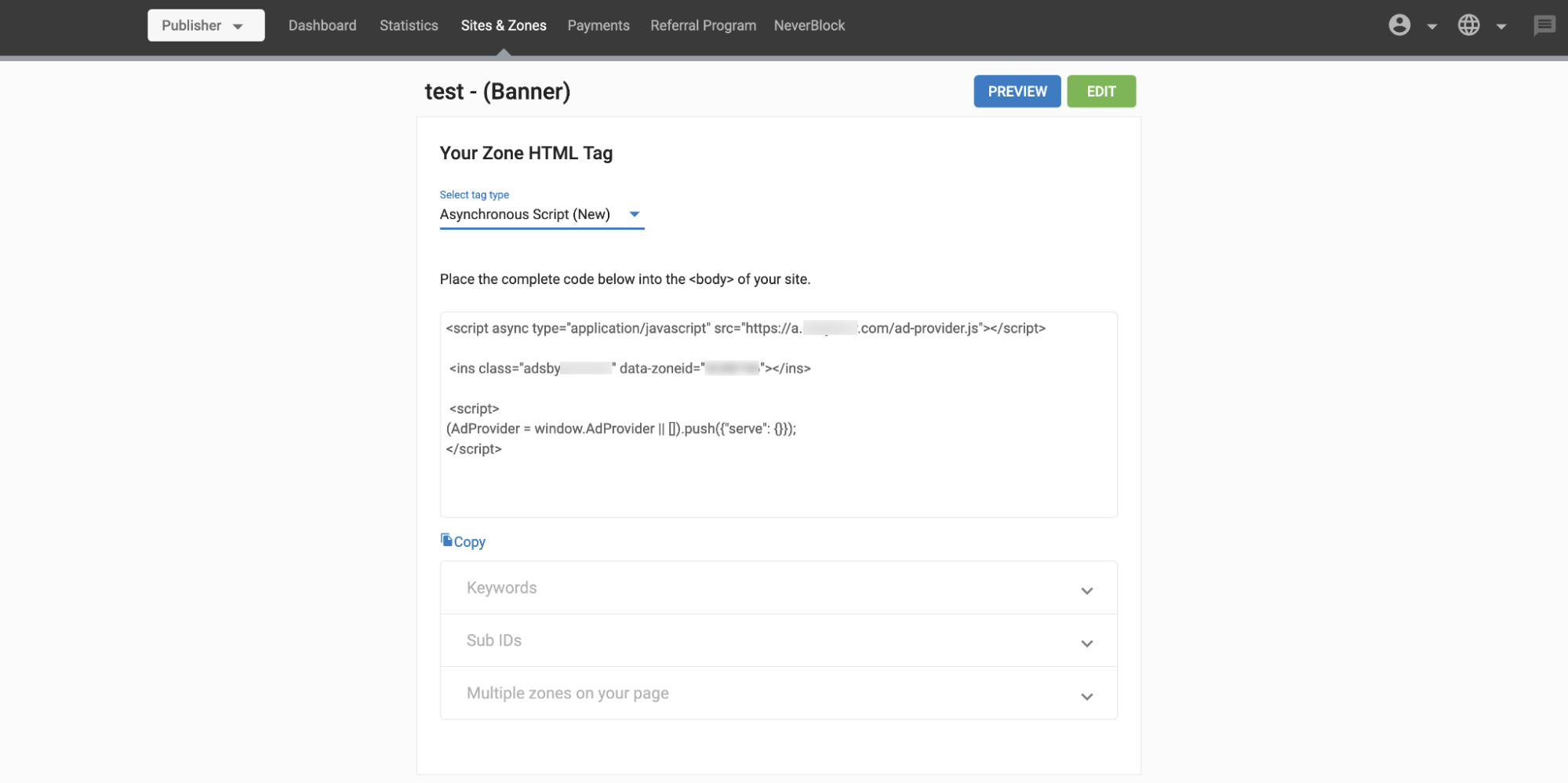
To use an asynchronous tag, from the main screen of the Admin Panel, click on New Zone and select either Banner or Mobile Banner. Once you have filled in the details for the new zone, you will be taken to the Your Zone HTML Tag screen. From the Select tag type drop-down, select Asynchronous Script.

This will create an asynchronous script like this:
<script async type="application/javascript" src="https://a.examplesite.com/ad-provider.js"></script>
<ins class="adsbynetwork" data-zoneid="1234567"></ins>
<script>
(AdProvider = window.AdProvider || []).push({"serve": {}});
</script>
You can use this script to show either a single zone that is loaded asynchronously or to put multiple existing banner zones onto a single page.
Single Zone
To use the script for a single zone, simply copy the code onto your site as you do with any normal script.
Multiple Zones
To use this script for multiple zones, copy the code onto your site, and repeat the middle section, the <ins> element, for each zone you wish to put on the page. Replace the data-zoneid with the id for these existing zones (e.g. 111, 222, 333):
<script async type="application/javascript" src="https://a.examplesite.com/ad-provider.js"></script>
<ins class="adsbynetwork" data-zoneid="111"></ins>
<ins class="adsbynetwork" data-zoneid="222"></ins>
<ins class="adsbynetwork" data-zoneid="333"></ins>
<ins class="adsbynetwork" data-zoneid="444"></ins>
<script>
(AdProvider = window.AdProvider || []).push({"serve": {}});
</script>
Performance Benefits of using Asynchronous Scripts
Document.write can impede performance, as it blocks the rendering of the entire document until it is complete. It is not normally used for regular banners, as we can use other ways of rendering content there.
HTML Banners, however, may have HTML and Javascript of their own, which may use document.write, and other code specific to them. To avoid any problems with this specific code, we constrain HTML banners within an iFrame.
If a document.write is used inside this iFrame it is not detrimental to performance, as it is not preventing anything from loading on the main page. The new asynchronous script doesn't need to use document.write for anything except HTML Banners, and will never suffer from performance issues related to document.write when serving them.
Async Tag Speed Test
We have tested three tags on a blank website with different Adnation ad formats. The objective was to measure the amount of time it took for the page to become fully interactive (Time To Interactive) using Google PageSpeed Insights. The results are shown in the following table:
| Tag | Desktop | Mobile |
|---|---|---|
| sync | 587 ms | 1663 ms |
| iFrame | 238 ms | 810 ms |
| async | 232 ms | 790 ms |
As you can see, there is a significant improvement in ad loading speed using async tags compared to the previous sync tag. Specifically, there is a 2.5-fold increase on Desktop and a 2-fold increase on Mobile. The async tag is also slightly faster than the load times of iFrames. This is because async tags don’t block the page while they load. Using the new async script, website content can load while the ads are requested, which has a positive impact on the overall page load times.
